Frequently asked questions
Editor
I cannot add a user
You cannot add a user if
- the user already exists in the current organization.
In this case, abandon the operation. - the user exists in another organization.
In this case, delete the user account in another organization and create a new account in the current one, since a user may only have one account in Editor.
I want to disable the S3 support
If you do not want to use bitmap graphic instead of vector graphic, disable S3 by setting SEATMAP_STORAGE_TYPE=local (see Image Converter configuration guide).
I want to set colors for prices
You can change the price colors in both Booking Renderer and Admin Renderer.
Booking Renderer
To change the price color theme in Booking Renderer, go to settings->theme->priceColors.
Basic usage:
const settings: IBookingRendererSettings = {
theme: {
priceColors: [
['#FF0000', '#00FF00', '#0000FF', '#FFFF00', '#00FFFF', '#FF00FF'],
],
},
};
Basically, you can configure a single array of price colors. If the number of price items for an event exceeds the number of colors in the array, the system will reuse the available colors.
To avoid duplicate colors for different prices, we recommend you to have the longest possible array of colors.
Advanced usage:
const settings: IBookingRendererSettings = {
theme: {
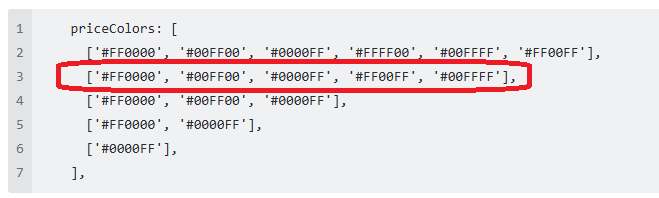
priceColors: [
['#FF0000', '#00FF00', '#0000FF', '#FFFF00', '#00FFFF', '#FF00FF'],
['#FF0000', '#00FF00', '#0000FF', '#FF00FF', '#00FFFF'],
['#FF0000', '#00FF00', '#0000FF'],
['#FF0000', '#0000FF'],
['#0000FF'],
],
},
};
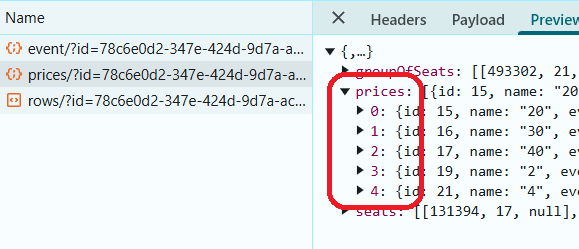
While rendering a schema, we will fetch the number of price items using the API and will pick the appropriate list of colors. For example, if the API returns 5 price items, we will pick the array of 5 colors from these settings:


In this scenario, if we do not find an array exactly matching the returned number of price items, we will use the first one as a fallback. If the first array is not long enough either, the system will reuse the available colors. That’s why we recommend you to keep the longest array first.
Admin Renderer
In Admin Renderer, you can set different color categories for different seats.
To set a color using the setSeatsCategory() method, pass the following:
- a list of seats (usually selected manually by the administrator)
- a category number
- a new color
renderer.setSeatsCategory(seats, 3, '#E50914');
This color will not be saved in the database and is for administrator use only.
Also, you can go to settings->theme->colorCategories and set the default colors for Admin Renderer as described above.
I want to disallow deleting seats that are locked and sold
Now you can disallow deleting seats with assigned prices if their state is Locked and Sold at the tenant or organization level.
In Editor, when you try to delete a seat with an assigned price in the Locked and Sold state, a warning will appear but you still can decide to delete the seat (the request will be sent to the backend with forceDelete=true).
But if you set prohibitDeleteSeats at the tenant or organization level, the deletion request will fail.
To enable this setting, use the POST /api/organization/config/ method with orgId as an additional parameter.
{
"prohibitDeleteSeats":"true/false"
}
The endpoint is only available to users with the
ROLE_SUPER_ADMINrole.
To get information from the backend, use the GET /api/organization/current method or login methods.
I want to hide certain menu items when opening Editor in an iframe
When you open Editor in an iframe, you can hide the menu items you do not need.
To do this, when you are calling the iframe, add to the address line the hidden parameter specifying the menu items you want to hide.
For example, to hide the Pricing mode, Select and Label tools, and Line and Polygon shapes, add the following:
?hidden=pricing,select,label,line,polygon
List of menu items that can be hidden
schema: 'mode.schema',
underlay: 'mode.underlay',
venueShape: 'mode.venueShape',
pricingZones: 'mode.pricingZones',
pricing: 'mode.pricing',
section: 'mode.section',
select: 'tool.select',
seatRows: 'tool.seatRows',
table: 'tool.table',
shape: 'tool.shape',
rect: 'tool.shape.rect',
circle: 'tool.shape.circle',
line: 'tool.shape.line',
polygon: 'tool.shape.polygon',
label: 'tool.label',
selectSeats: 'tool.selectSeats',
selectRows: 'tool.selectRows',
addSeat: 'tool.addSeat',
numberSeats: 'tool.numberSeats',
selectSections: 'tool.selectSections',
save: 'tool.save'
I want to enable the preview in Editor
To enable the preview functionality in Editor, set the following parameters:
services.preview.url - an address for the preview service. Default: http://localhost:5000/
services.preview.path - a path for the preview service. Default: wconvert_pdf/