The main goal of any ticketing system is to sell the tickets - this is a pretty obvious statement. However, things might be not as easy as they seem to be. We will take a little dive into the history of rendering to see how the systems progressed, break down the pros and cons and evaluate the solutions that Seatmap.pro are offering at the moment.
In this article, we will review the approaches to rendering from a technical standpoint.
About ten years ago, a need to implement new rendering qualities in ticket sales appeared. This happened after offline; traditional ticket offices started going online. As the transition was happening, more challenges were emerging – both visual and UX. For instance, the first representatives of online ticketing systems were not able to reflect individual seats for bigger venues. The user needed to choose the section first, then zoom in on it and only after that the seats appeared. Despite the inconvenience and lack of visual appeal, his approach can still be found out there.
The way seating plans look and function depend on the way developers decide to render. In essence, this is precisely what we are going to discuss. There are three main ways from which one can choose how to render – we will go through them all in detail further. It can also be said that the following paragraphs will take you on an overview excursion of how rendering has been developing.
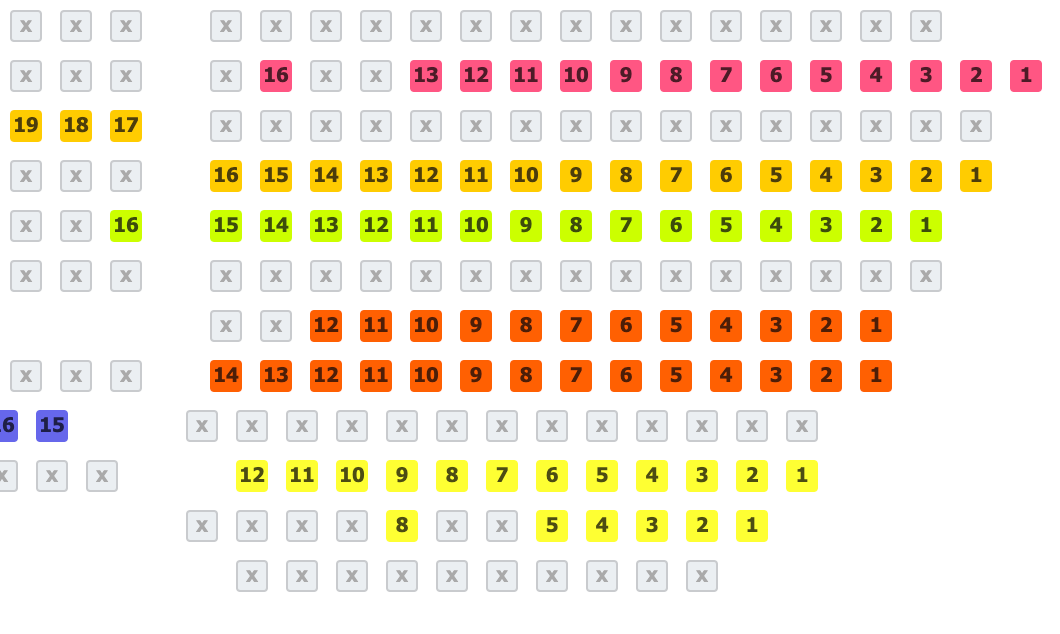
HTML Tags

Let’s start with taking a couple of steps back in time. Back in the day, when the seating plans were not as elaborate as the ones we are working on now, all the providers were using pure HTML to render. Now, in 2020, it’s amazing to see HTML still being around. There is, of course, a reason for this:
- HTML is compatible with all the browsers
- It’s fairly easy to develop if choosing this approach
Besides the apparent pros (and HTML Tags being the first applied method of rendering seating plans), there are quite some cons. When it comes to rendering seating plans, the concept of HTML rendering is now quite outdated, and this is for a reason. The problems lie in several dimensions at once:
- HTML is quite rigid. There is almost no way to create something truly exquisite and versatile when using tags.
- Performance suffers quite a bit from the need to load multiple objects
SVG

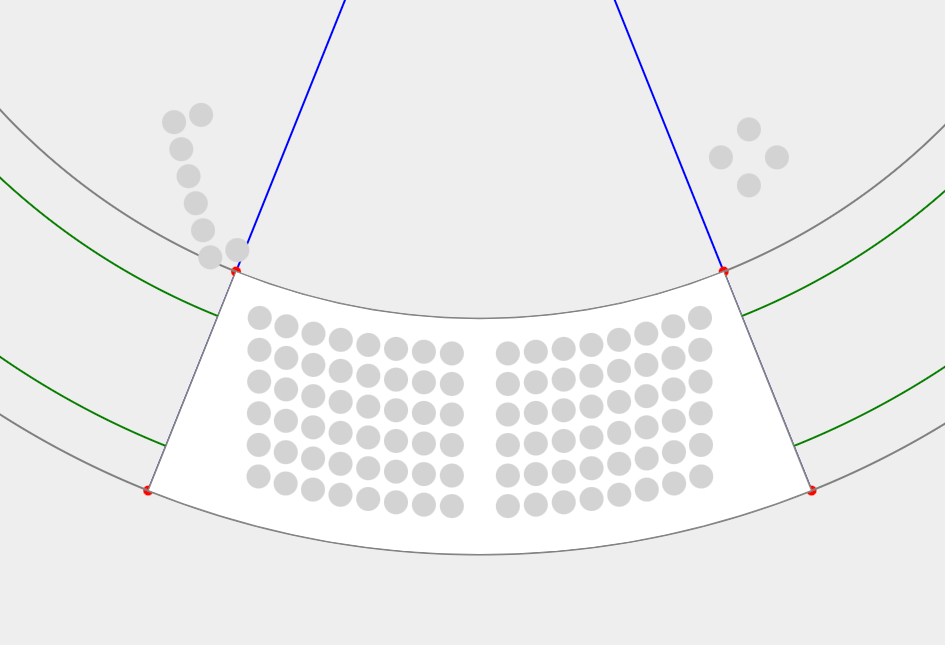
Scalable Vector Graphics, better known as SVG, is a vector graphic format based on XML. Points, lines, curved lines and polygons are used to create images. When using SVG, it is possible to create images that do not lose quality when being scaled. SVG is also described as “retained-mode” graphic models, as the events and objects become part of the DOM (Document Object Model) tree.
Compared to the previous versions, seating plans rendered with the use of SVG had significant advantages. Generally speaking, using this method gave more freedom to the developers and came with perks such as:
- SVGs are rendered in XML (Extensible Markup Language) – this provides the much-needed boost in load time and performance.
- SVGs allow creating more elaborate images compared to HTML Tags.
SVGs are great for rendering the plans of smaller venues. However, there might be difficulties when trying to squeeze objects in. The most significant down point of SVG is derived from this fact:
- With more objects appearing on the screen, SVG performance deteriorates. This happens since all the elements are being added into the DOM.
HTML Canvas

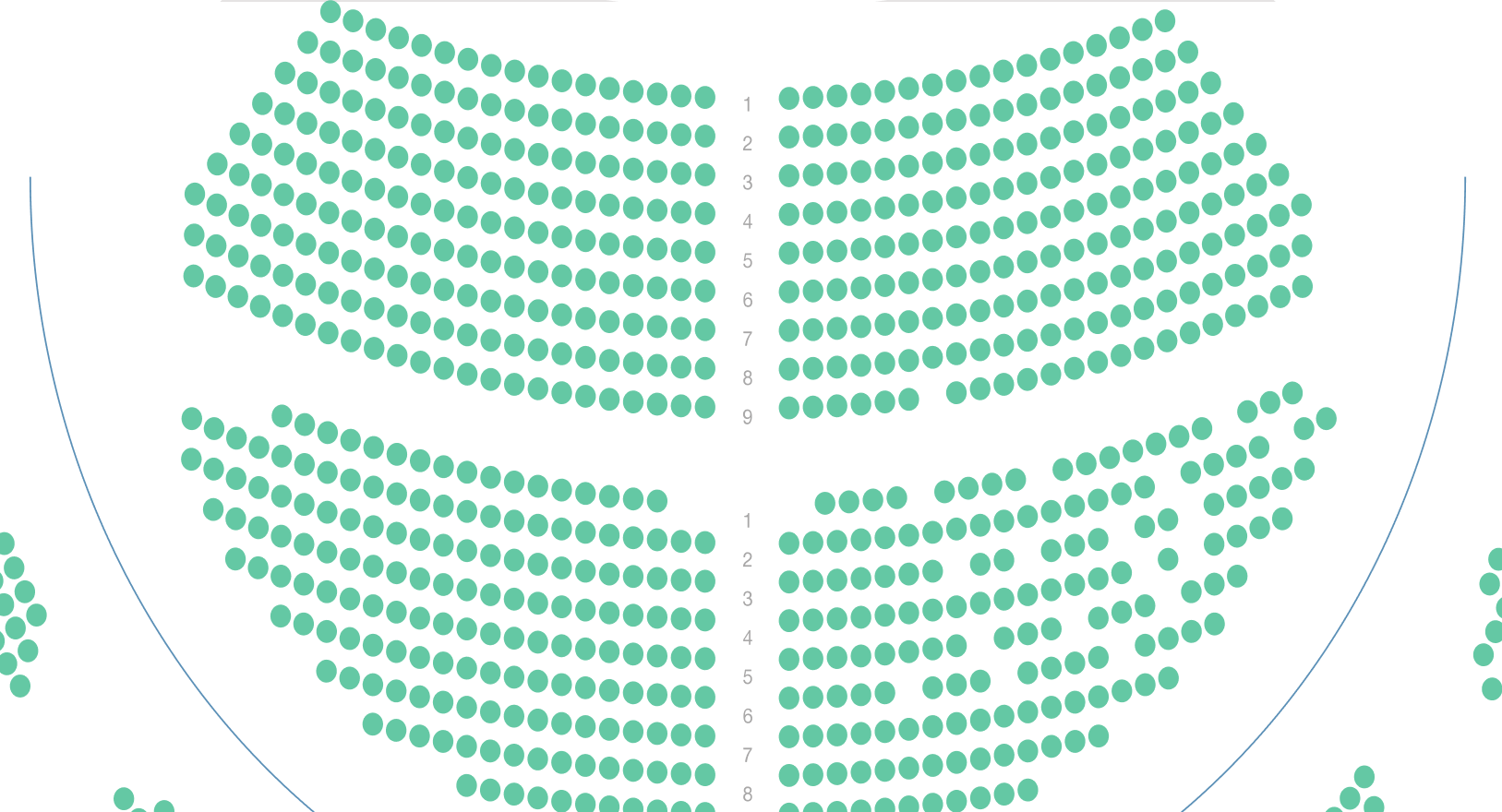
<Canvas> is an HTML element that, unlike SVG and Tags, is used for creating raster graphics with JavaScript. This technology allows drawing instantly, without keeping all the elements in the Document Object Model, making it an example of immediate mode.
Using Canvas in rendering seating plans came around considerably later, so this method is quite more developed than the previous two. Here are some perks that come with using HTML Canvas:
- Canvas allows operating with tons of objects without overall performance degradation – this is the biggest advantage of it compared to the previous two technologies
- Canvas is also great for creating interactive images that consist of numerous elements and details
- Choosing this method will undoubtedly allow creating more elaborate plans
When it comes to disadvantages, the main one that we can name is the lack of accessibility.
WebGL
In case there is a need to use something more elaborate, on the level of cutting-edge technology, you could consider going for WebGL. WebGL is a JavaScript API used for rendering interactive 2D and 3D graphics with any browser compatible and without the use of plugins.
As a more modern and, overall, developed approach, WebGL has advantages such as:
- The speed of operating and rendering hundreds of thousands of objects increases drastically
- Great for decreasing the power consumption for Mobile devices
However, just like with the options we have mentioned before, WebGL also comes with some downsides:
- WebGL is more complicated for development. The process of graphics card rendering might be quite different from what developers are usually familiar with
- WebGL only works with compatible browsers
Conclusion to seating plan rendering methods

At the end of this article, Seatmap.pro team would like to give some tips on rendering. We have not come all this long and challenging way for nothing, after all. If you are on the path of development or yet eyeing the techniques and methods of rendering seating plans, we are here to tell that you should not, probably, choose to operate with HTML Tags. Just take it for granted – Tags are outdated in our field.
If there is a need to develop a ticketing system for smaller venues, let’s say up until 1000 seats, SVG would work perfectly. No matter what you are partaking into, it is essential to remember that you would also need to create the schemas. We use our editor that has the SVG export functionality for the venues.
We are moving on. In case the demand is high, and you are developing a system to sell the tickets for 3000+ seat venues, it is much better to go with Canvas or use Seatmap.pro solutions to maximize the conversion.
Finally, if you are the brave soul using WebGL for rendering seating plans, then you do not need this article. Our team wishes you the best of luck.
To sum up this article, we would like to say that years of gathering knowledge, researching and developing allowed us to try our data visualization solutions out with the use of all the possible methods that have been available at the time. Now, Seatmap.pro has fully implemented our system on a variety of technologies, including the ones mentioned in the text above. Hopefully, you will find our expertise useful in your research.
In the articles that will follow, we will break down the frameworks that can be used for rendering (and why we have decided not to use them).